Material Design e la creazione di app con vecchie API
Il Materiale Design è stato introdotto in Android 5 (Lollipop), ma da Android 6 (Marshmallow) e ora con Android 8 (Oreo), è stato arricchito di nuove funzionalità . In questo tutorial vedremo i passaggi necessari per creare un'applicazione che sfrutti il Material Design e che accortezze usare per far sì che venga visualizzata correttamente anche su dispositivi con API inferiori.
Il Material Design è sicuramente una delle più importanti novità introdotte nella versione 5 di Android. Con l'uscita di Android 8 (Oreo), sono state introdotte altre novità e tipologie di animazione, e le cose iniziano davvero ad essere maggiormente delineate, anche perchè questa nuova filosofia ora viene applicata alle stesse pagine web (vedi Angular Material)
In questo tutorial cercheremo allora di vedere come creare una prima app che sfrutti il Material Design, e vedremo come l'interfaccia della stessa app, venga visualizzata se fosse installata nella versione precedente di Android Lollipop.
Per partire creiamo un nuovo progetto in Android Studio chiamandola "Material Design". Questo progetto ci servirà come base per mostrare, a partire dai prossimi tutorial, le caratteristiche salienti, che stanno alla base della progettazione delle nuove interfacce. Come minimum SDK, sceglierò le API 21 corrispondenti ad Android 5 o Lollipop.
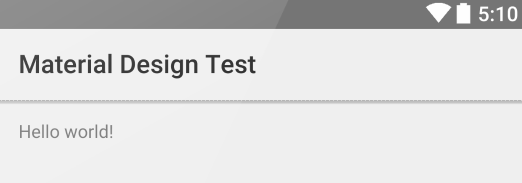
Per partire, senza complicarci la vita, sceglieremo un Activity Vuota. Al termine della procedura, la pagina Main_activity, che visualizzeremo, avrà tutte le caratteristiche dell'interfaccia Material Design. A dire il vero, non sembrano esserci particolari differenze. L'unica cosa evidente che si nota nella ActionBar, è l'assenza della classica icona sulla sinistra a fianco del titolo dell'app.

Analizzando con più dettaglio, si scopre anche una leggera ombreggiatura sulla parte inferiore, per dare un senso di tridimensionalità alla barra, un pò come avviene spesso nei siti web. Certo, molti diranno che sono sfumature, ma d'altra parte la ruota è già stata inventata, quindi si tratta solo di migliorarla.
Ora se provassimo ad avviare due emulatori, uno con API 19 (KitKat o Android 4.4) e uno con API 21 (Lollipop), nel primo chiaramente non riuscirei a testare nulla, in quanto in fase di creazione del progetto, ho scelto come minimumSDK le API 21. Entrando allora all'interno del file gradle e impostando il valore 19, come visto nel tutorial "Cambiare il livello delle API per un progetto", potrò avviare la mia app, anche all'interno dell'emulatore di Android KitKat.
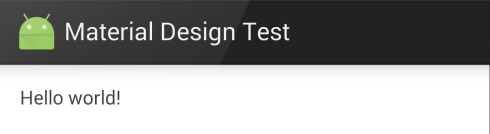
Quello che si nota subito è che, senza che io abbia modificato nulla nel codice, l'interfaccia risulta diversa rispetto a quella visualizzata su un emulatore di un dispositivo con Android Lollipop. L'interfaccia visualizzata è quella classica del tema "Holo Theme".

Come è possibile questo?
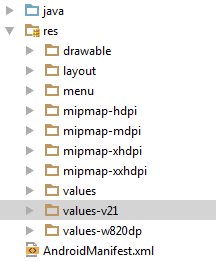
Se provi a visualizzare il contenuto della cartella res, scoprirai che sono presenti due cartelle che iniziano con la parola "values".

Nel primo caso, quella con nome "values", troveremo all'interno il classico file styles.xml, che, come sappiamo, serve per applicare un tema all'applicazione, grazie alla presenza dell'elemento <style>
In questo caso, il tema viene ereditato da quello predefinito "Theme.Holo.Light.DarkActionBar", il quale veniva usato durante lo sviluppo di applicazioni per Android 4.
Nel secondo caso, ossia quella con il nome "values-v21", ci sarà sempre un file xml con il classico elemento <style>, ma questa volta il tema sarà un'estensione di "Theme.Material.Light". Questa è una delle due versioni con cui è disponibile il tema "material", introdotto in Android 5: quella il cui sfondo risulta essere chiaro. Esiste anche quella con sfondo scuro "Theme.Material"
Concludendo per creare un'app che sfrutti il Material Design, dovrai partire con il creare un progetto che sfrutti Android 5 o le API 21 e poi cambiare il minimum SDK per supportare le vecchie versioni di Android.
Personalizzare il tema Material usando colori personalizzati
I temi specifici del "Materiali Design", possono essere chiaramente personalizzati, in funzione dello stile che vuoi dare alla tua app. Come hai potuto osservare, nel tema "light" il colore di sfondo dell'Actionbar, è un grigio chiaro.
Il passo successivo è quello di definire allora alcuni nomi di colori personalizzati. Ciascuno di questi sarà definito all'interno di un tag color. Potremmo definire un colore di nome "blu" e impostarlo ad un colore esadecimale pari a #9BDDFF.
<item name="blu" type="color">#47A2FF</item>
Successivo creerò un secondo elemento di nome "blu_scuro", a cui assegnerò un colore pari a #0047AB.
<item name="bluscuro" type="color">#0047AB</item>
All'interno del file color.xml quindi mi ritroverò:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="blu" type="color">#47A2FF</item>
<item name="bluscuro" type="color">#0047AB</item>
<item name="bianco" type="color">#FFFFFF</item>
</resources>
A questo punto ho creato due colori personalizzati che posso usare all'interno dei due file style.xml visti in precedenza per personalizzare il look della mia app. Il passo successivo allora sarà quello di aggiungere gli elementi <item> che andranno a sovrascrivere quelli predefiniti del tema.
Qui sotto riporto alcuni dei nomi da usare per le diverse sezioni di un'app che eredita da un tema "Material".
- colorPrimaryDark: definisce il colore di sfondo della barra di sistema (SystemBar)
- colorPrimary: definisce il colore di sfondo per la barra dell'applicazione (ActionBar)
- textColorPrimary: definisce il colore del testo presente nella barra dell'applicazione
- windowsBackground: definisce il colore di sfondo dell'intera Activity
- navigationBarColor: definisce il colore di sfondo della barra di navigazione
A questo punto per personalizzare la barra di stato, dovrò andare a modificare il file style.xml della versione corrispondente al tema Material ossia quelle con le API 21 (values-21/styles.xml), andando a ridefinire i colori delle sezioni che mi interessa modificare.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="android:Theme.Material.Light">
<!-- Personalizza il tema Material Light qui sotto -->
<item name="android:colorPrimary">@color/blu</item>
<item name="android:colorPrimaryDark">@color/bluscuro</item>
<item name="android:textColorPrimary">@color/bianco</item>
</style>
</resources>
Chiaramente esitono molti altri attributi che è possibile specificare per personalizzare il tema. Sottolineo nuovamente che queste modifiche non si riflettono minimamente sul tema che verrà visualizzato su dispositivi con API inferiori.
2025-09-15 Tipo/Autore: Davide Copelli {ing} Pubblicato da: CorsoAndroid.it