Creare il layout di un Navigation Drawer in 5 passi
In questo tutorial vedremo come creare il layout di un menu a scomparsa laterale, molto usato nelle odierne applicazioni, sfruttando le librerie introdotte con il Material Design, e il componente NavigationView. Il tutto partendo da un progetto Android vuoto.
 Ti servono: 20 minuti
Ti servono: 20 minuti
Con le recenti versioni di Android Studio è diventato molto semplice aggiungere un elemento di navigazione che l'utente è in grado di far scorrere dal lato dello schermo. Questo componente viene chiamato "Navigation Drawer" o menu laterale a scomparsa, ed è uno di quei componenti molto usati nelle odierne app.
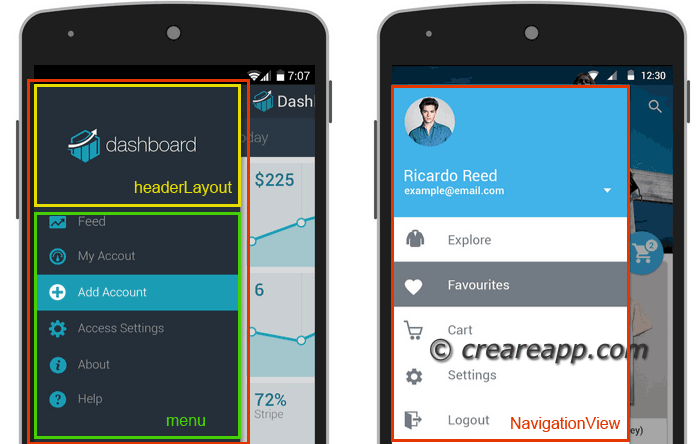
Qui sotto puoi vedere degli esempi di come appare uno di questi tipici menu.

Il software Android Studio, tra i vari progetti che permette di costruire, contempla la possibilità di realizzare un'app, già completa del menu laterale. La MainActivity che si crea in automatico, risulta essere un'estensione della classe AppCompact, ma il Layout che si crea per il menu, presenta solo una parte delle caratteristiche viste negli esempi di app qui sopra.
In questo primo tutorial, vedremo allora come creare il layout completo di un navigation drawer al nostro progetto, partendo da zero, senza l'uso di alcun modello predefinito, in modo da capire quali sono gli attori in gioco, e soprattutto cercando di capire come implementarlo anche in applicazioni create da me in precedenza.
1° PASSO: Aggiungere la libreria di supporto
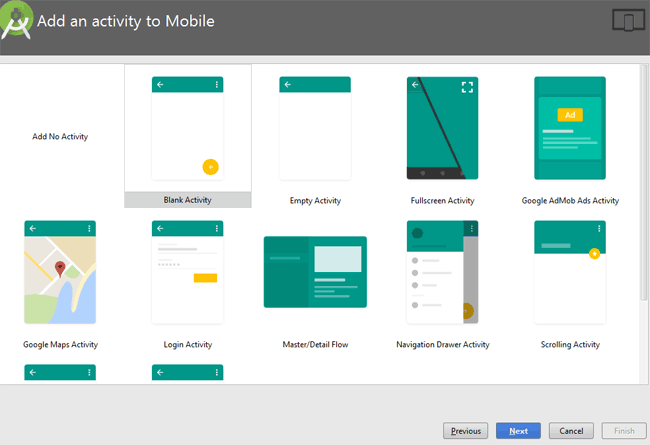
Il progetto di partenza è simile a quelli che abbiamo creato nei precedenti tutorial, quindi partiremo scegliendo "Blank Activity".

Il primo passo quindi, sarà quello di includere tutti i riferimenti alla libreria di supporto Android, la quale, oltre a includere il supporto per il material Design, include il supporto per l'ActionBar, e ci permetterà di creare un'applicazione che sia compatibile con versioni di Android precedenti alle API 11.
Per poter fare questo dovremo aggiungere nel file build.gradle dell'app, sotto la voce dependencies, la seguente riga:
implementation 'androidx.appcompat:appcompat:XX.XX.XX'
dove al posto di XX andrai ad inserire i numeri legati all'ultima versione disponibile. (eventualmente consulta la finestra SDK e ricopia i numeri che vedi a fianco dell'ultima revisione di Android Support Library). Il file finale avrà una struttura simile a questa, a seconda di quale versione di API, vorrai pubblicare l'app finale.
Dovrai a questo punto sincronizzare il progetto con il file modificato, cliccando sull'apposita icona di Android Studio (Sync Project)
NB: Tutto questo lo devi fare dopo aver scaricato tramite l'SDK le ultime librerie di supporto.
NB: Il valore di compileSdkVersion, devi coincidere con il valore della versione specificato per la libreria di supporto.
NB: Se stai usando una versione recente di Android Studio, queste dipendenza sono già incluse in automatico.
2° PASSO: Modificare il layout predefinito: aggiungere NavigationView
Quando crei un'app partendo da una blank Activity, il layout predefinito associato alla pagina di lancio, presenta all'interno il classico LinearLayout con un campo EditText. La caratteristica peculiare per creare un'applicazione che faccia uso di un menu laterale a scomparsa, è che quest'ultimo dovrà essere definito all'interno dello stesso file di layout dell'Activity principale, ed entrambi dovranno essere figli di un nodo padre chiamato "DrawerLayout", presente all'interno della libreria di supporto v4 (android.support.v4.widget.DrawerLayout)
Purtroppo Android Studio, ci aiuta nell'inserimento, solo se lavoriamo nella vista testo del Layout, in quanto nell'attuale versione, non è stato ancora inserito nella palette degli strumenti a disposizione. Dovremo quindi fare tutto manualmente, prima digitando <android.support e poi facendoci aiutare da Android Studio per la scelta.
In sostanza, il primo figlio sarà il contenuto dell'Activity principale, mentre il secondo figlio, sarà il contenuto del menu laterale, come indicato qui sotto:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- 1° Figlio: il layout della mainActivity -->
<RelativeLayout ...>
</RelativeLayout>
<!-- 2° Figlio: layout del Navigation Drawer -->
</androidx.drawerlayout.widget.DrawerLayout>
Le cose interessanti da osservare del componente/widget DrawerLayout, è che si trova all'interno della libreria di suppprto, questo per garantire la conpatibilità con versioni precedenti di Android, e poi la presenza dell'attributo fitsSystemWindows="true", il quale permette di visualizzare lo sfondo con un effetto traslucido, in corrispondenza alla barra di stato, e tools:openDrawer="start" il quale permette di impostare l'apertura del menu laterale da sinistra con una semplice operazione di trascinamento del dito verso destra (sebbene sia opzionale).
Per quanto riguarda invece la sezione laterale, questa potrebbe essere realizzata con un qualsiasi layout che già conosciamo (es. RelativeLayout), oppure utilizzare un nuovo componente/widget, introdotto a partire dalle API 22, chiamato "NavigationView", prelevato questa volta dal ramo "design" della libreria di supporto, come indicato qui sotto:
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Qui inizia il layout della mainActivity + ActionBar -->
<RelativeLayout ...>
</RelativeLayout>
<!-- Qui sotto inserisci il layout del Navigation Drawer -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/menulaterale"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_top"
app:menu="@menu/drawer_menu"/>
</androidx.drawerlayout.widget.DrawerLayout>
Le cose interessanti da osservare sono l'attributo layout_gravity impostato al valore "start" per far apparire il menu da sinistra, e due altri attributi, che permettono di definire rispettivamente il layout della parte superiore del menu (app:hederLayout), e il contenuto interno dei menu (app:header), spesso rappresentato da una lista di link a pagine interne dell'app.
Per il primo abbiamo scelto il nome drawer_top, per il secondo drawer_menu e chiaramente dovranno essere salvati sulle cartelle risorse rispettivamente "Layout" e "Menu"
Spesso, il componente NavigationDrawer si aggiunge ad applicazioni già realizzate in precedenza, quindi già con un proprio layout, quindi, invece di cancellare file e trasferire righe all'interno del DrawerLayout come primo figlio, si utilizza il tag <include> il quale permette appunto di includere, il codice xml di un layout definito in un altro file.
Pertanto dovrai specificare il nome del file da includere, per esempio activity_main e i soliti attributi di larghezza e altezza, come indicato qui sotto.
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Qui include un layout definito in precedenza -->
<include layout="@layout/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<!-- Qui sotto inserisci il layout del Navigation Drawer -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/menulaterale"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_top"
app:menu="@menu/drawer_menu"/>
</androidx.drawerlayout.widget.DrawerLayout>
3° PASSO: Progettare la parte superiore del menu (headerLayout)
Per la parte superiore del menu, dobbiamo specificare un layout da usare, che come sempre, possiamo creare in xml, con le tecniche già viste in passato e salvare all'interno della cartella risorse "Layout". Spesso questa sezione è costituita da uno sfondo colorato (vedi Creare forme e sfondi in Android) o da un'immagine o logo e poi del testo, come evidenziato qui sotto.

Potremmo quindi pensare di usare un RelativeLayout, di larghezza pari al padre contenitore e altezza di 190dp, con uno sfondo dato da un'immagine, e all'interno un logo e un campo TextView.
Il tutto salvato con il nome, ad esempio, di "drawer_top", all'interno della cartella risorse "Layout":
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="190dp" android:background="@drawable/background_material" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="10dp" android:id="@+id/imageView" android:layout_gravity="center_horizontal" android:src="@drawable/logo"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="La mia APP" android:textSize="14sp" android:textColor="#FFF" android:textStyle="bold" android:gravity="center_horizontal" android:paddingBottom="4dp" android:id="@+id/miaapp" /> </RelativeLayout>
4° PASSO: Progettare l'elenco dei menu
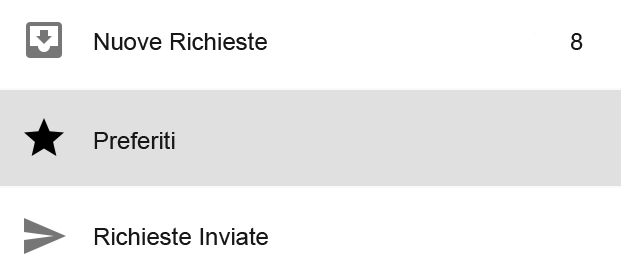
Per quanto riguarda la sezione dei menu effettivi, possiamo costruire un file menu con le diverse voci, che salveremo con il nome "drawer_menu", all'interno della cartella risorse "menu".

A livello di codice xml, tralasciando per ora le icone, potrei scrivere:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/inbox"
android:checked="false"
android:title="Nuove Richieste"/>
<item
android:id="@+id/preferiti"
android:checked="false"
android:title="Preferiti" />
<item
android:id="@+id/sent_mail"
android:checked="false"
android:title="Richieste Inviate" />
</group>
</menu>
E' buona norma inserire tutti gli elementi stringa all'interno del file string.xml, per avere una gestione centralizzata degli elementi che spesso necessitano di essere modificati. Spesso questo elenco di voci, non è statico ossia inserito direttamente nel layout, ma viene generato in dinamico con il codice Java, esattamente come visto per la creazione di Liste in un precedente tutorial.
5° PASSO: Impostare il Layout dell'APP
Come dicevamo all'inizio, il tema predefinito che si associa all'app non appena sfrutti la creazione di un progetto con una "Blank Activity" con le API precedenti alla 23 (MarshMallow), è il classico "Theme.Holo". Dovrai allora impostare il tuo progetto in modo che abbia il tema AppCompact.
Nel file style.xml della tua app, modifica il tema AppTheme come di seguito:
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Personalizzo qui sotto lo stile--> </style> </resources>
In questo caso, lo stile scelto "Light.DarkActionBar", presenta già una barra di stato, che posso comunque personalizzare sovrascrivendo i valori predefiniti.
CONCLUSIONE
Partendo da un progetto vuoto, con API inferiori alla 23, siamo riusciti a progettare un layout rappresentativo di un menu laterale con intestazioni e link a menu interni all'app. Se provassi a testare tutto questo codice nell'emulatore, all'apparenza nulla funzionerebbe, ma trascinando il mouse, da sinistra verso destra, in corrispondenza al bordo sinistro dello schermo, magicamente apparirebbe il menu.
Si tratta ora di capire come aggiungere/personalizzare una barra di stato all'applicazione ed eventualmente un menu "Hamburger", in modo da segnalare all'utente la presenza di questo menu laterale nascosto. Tutto questo però lo vedremo in un prossimo tutorial.
2025-09-03 Tipo/Autore: Davide Copelli {ing} Pubblicato da: CorsoAndroid.it