Le pagine web in Android: Activity
In questo breve tutorial, vedremo le analogie possibili tra una pagina web e l'equivalente pagina nel mondo di Android. Impareremo in modo definitivo cosa sia una Activity e come devono essere riempite al fine di visualizzarne del contenuto all'interno.
 Ti servono: 12 minuti
Ti servono: 12 minuti
 Così come il pittore, parte da una parete bianca, da dove deve partire lo sviluppatore di applicazioni per Android?
Così come il pittore, parte da una parete bianca, da dove deve partire lo sviluppatore di applicazioni per Android?
Lo sviluppo di un sito web, presuppone la creazione di un certo numero di pagine web. Se analizziamo un qualsiasi sito web, questo sarà costituito da decine di pagina .html o pagine dinamiche .php o di altri linguaggi. Non appena creo una nuova pagina .html, questa tipicamente risulta essere priva di contenuto, ossia VUOTA.
Quello che creo se vogliamo è un contenitore che ha un certo nome, e che verrà popolato in una fase successiva da testo, immagini etc. Lo stesso dicasi se sto progettando un'app ibrida con tecnologie del mondo web, come per esempio javascript e Cordova, in cui le varie pagine non sono altro che documenti html (vedi questo ottimo videocorso "Creare APP per Android e iOS con Cordova/Phonegap")
Partendo da questa analogia, possiamo dire che lo sviluppo di una app in Android, presuppone la creazione di un certo numero di "Activity" ossia (semplificando), un certo numero di pagine VUOTE, che avranno uno specifico nome e che dovranno, in una fase successiva, essere popolate con del contenuto quindi con del testo, delle immagini, dei video, dei campi di un modulo web.
Ogni Activity dovra' prelevare un layout (vedi tutorial successivo), ossia una rappresentazione grafica degli elementi che si vogliono rappresentare all'interno di questa pagina (testo, link, immagini, bottoni)
Riassumendo, possiamo quindi dire che un'applicazione completa in Android, conterra' diverse Activity ossia file .java al cui interno dovremo inserire le righe di codice, che ci permetteranno di interagire con la relativa parte grafica (Layout) o interfaccia, al fine di mostrare dei dati, interagire con l'utente etc etc.
Esempio: ideare una app in Android
Come ogni progetto sul web, anche la "nascita" di una app in Android, richiede l'importante passo di decidere come suddividere la visualizzazione di tutte le informazioni che si vogliono mostrare all'utente.
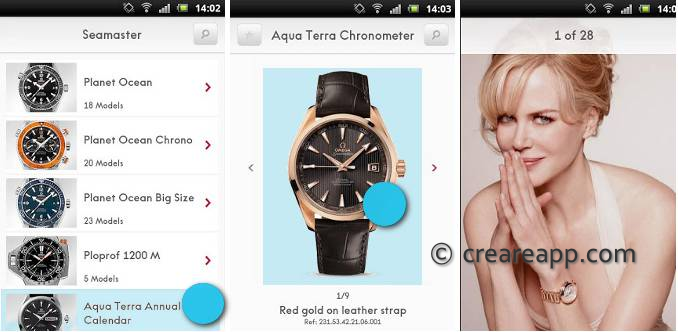
Ad esempio se un tuo cliente che produce orologi, ti chiedesse di creare una app che mostri la lista di tutti gli orologi in produzione, con descrizione delle caratteristiche per ognuno e una foto di un personaggio famoso che lo indossa, potresti pensare ad una app base di 3 pagine.
- Pagina 1: elenco orologi (activity: orologi.xml)
- Pagina 2: dettaglio orologio (activity: orologio_dettaglio.xml)
- Pagina 3: foto personaggio famoso (activity: orologio_vip.xml)
L'ossatura della tua app quindi sarà costituita da 3 ACTIVITY, con relativi nomi per identificarle in modo univoco, che dovranno essere poi riempite con del contenuto. Avrai sicuramente notato che ho inserito anche l'estensione .xml, perchè il layout di ogni Activity, nono è altro che un file .xml, quindi per certi versi, progettare la grafica di un'app Android, significa inserire dei tag, che assomigliano un pò al codice HTML.
Inoltre il passaggio da una pagina all'altra, quindi il passaggio da una activity ad un'altra, dovra' anch'esso essere pensato in fase di ideazione dell'applicazione, al fine di rendere facile la navigazione tra pagine diverse.

Ad esempio, se il navigatore fosse nella prima pagina e cliccasse sulla freccia a fianco di ogni orologio, dovrei prevedere delle istruzioni che recuperino la seconda pagina/Activity (orologio_dettaglio) e mostrino il contenuto presente all'interno. E così via per ogni collegamento ipertestuale presente nel contenuto delle diverse pagine.
Purtroppo, mentre per una pagina web, rendere cliccabile del testo o un'immagine è un gioco da ragazzi perchè basta inserire il classico tag HTML href, nel mondo Android questo richiede parecchio codice, ma niente paura, in quanto, grazie ai software installati in precedenza, questo verrà creato quasi in automatico con pochi click.
L'altro importante passaggio in fase di ideazione di una app, è decidere COSA inserire all'interno di ogni pagina, e soprattutto COME disporre a livello di layout i diversi elementi.
Ad esempio nell'Activity (orologi), potresti chiederti: le foto voglio siano visualizzate a sinistra o a destra? A livello di descrizione, il mio cliente vuole visualizzare il nome dell'orologio e il numero di modelli, o devo inserire altre informazioni?
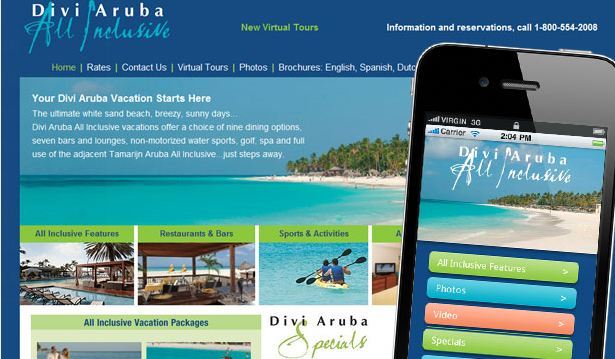
Insomma gli stessi passaggi che si fanno nel mondo dello sviluppo di siti web, dovranno essere fatti nel mondo dello sviluppo di app in Android, partendo sempre dall'obiettivo finale che si vuole raggiungere e cercando di semplificare al massimo la struttura di navigazione, rispetto ai classici siti web, come evidenziato qui sotto.

Nel prossimo tutorial base, vedremo i passaggi per creare il contenuto (layout) da inserire all'interno di ogni activity.
2025-08-28 Tipo/Autore: Davide Copelli {ing} Pubblicato da: CorsoAndroid.it

